Tomas ignacio Macchi,
Fullstack Developer.
Hey ! Welcome to my personal portfolio
I encourage you to navigate across my site and see my projects ! Hope you like them all !
Projects

This is the final project built in the last stage of the bootcamp. It was developed by a team of 6 people using the SCRUM and agile methodologies and GitHub to manage the project’s versions. It consists in a very popular Card Game played in some parts of Latin America.Users can create an account and make friends as well as engage in a small community. It was built using Socket.io, Postgres, Sequelize, React, Express are the most important libraries. The project reached one of the highest scores of the bootcamp.
- Sequelize
- Postgres
- React
- Express
- Socket.io

The project consists of calling an API (https://rawg.io/apidocs) to show an initial set of 80 videogames on the /home page to see a variety of items and click over one and to access the details about the platforms, genres, name, released date, etc.The app has a database built with Sequelize and Postgres where the client can add new games by filling up a form. For the front-end was developed using React and Redux.
- Sequelize
- Postgres
- React
- Express

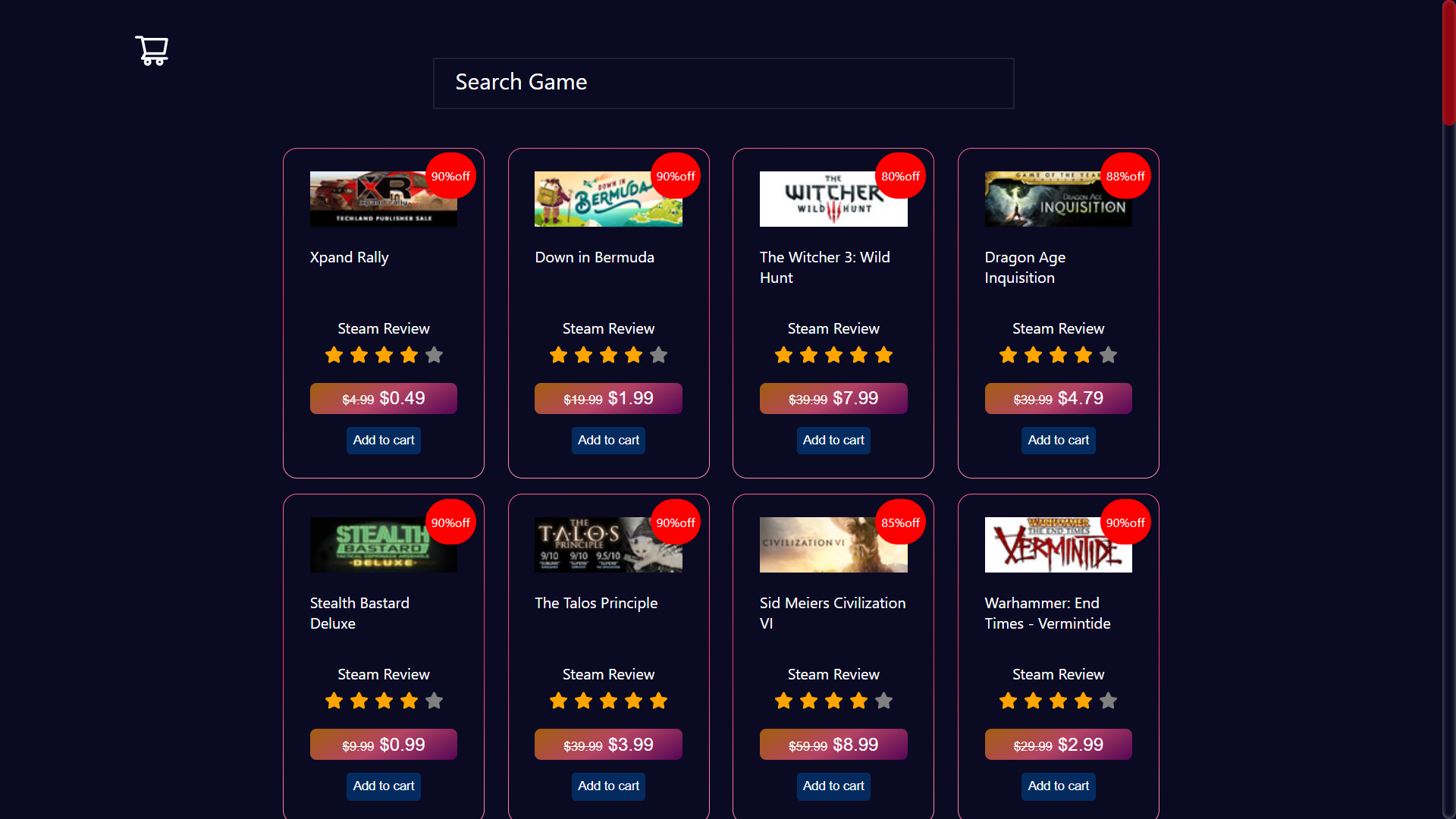
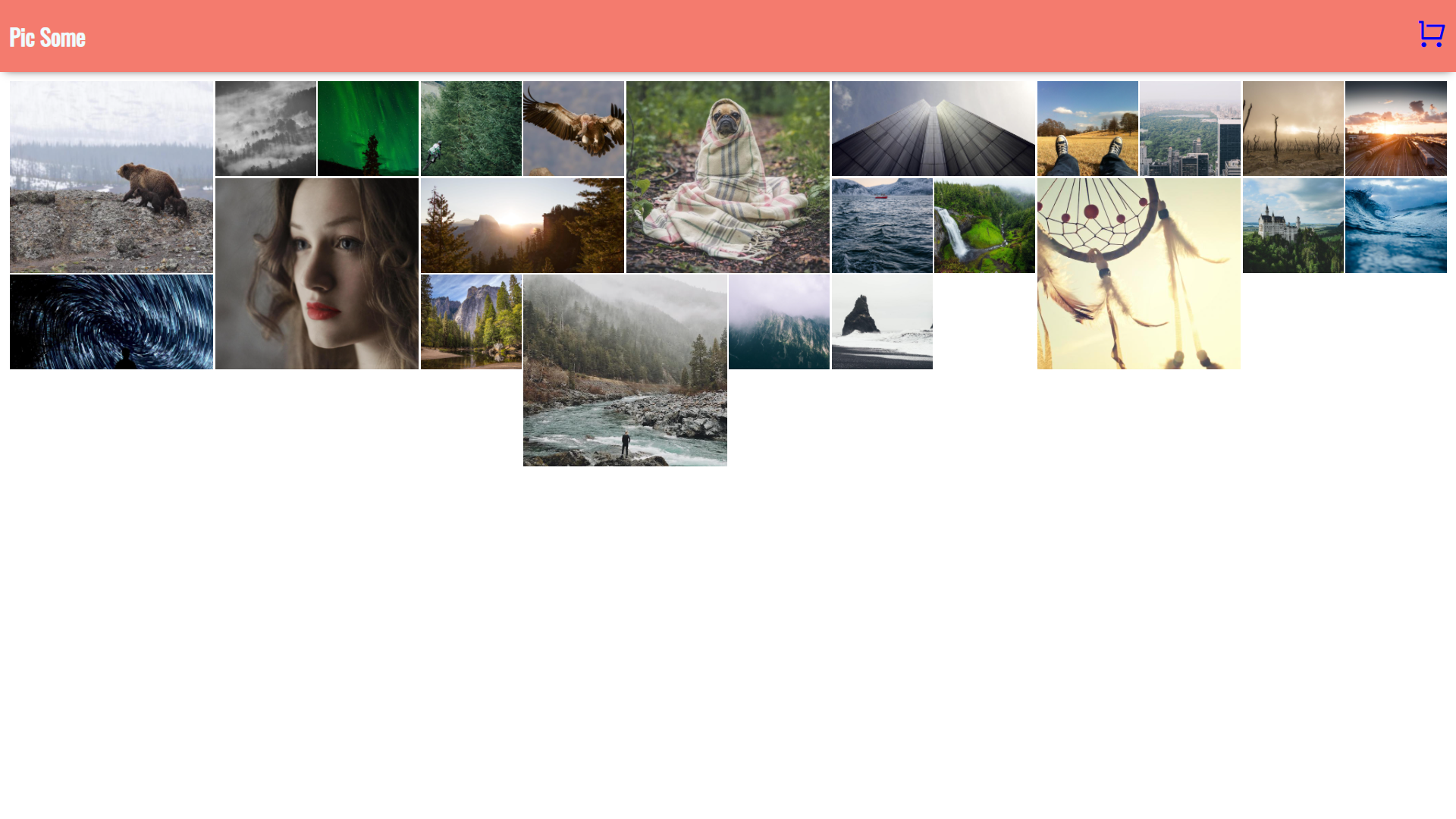
The project was part of a challenge and consists of calling an API (https://www.cheapshark.com/api/1.0/deals?storeID=1&upperPrice=15) to show an initial set of games deals.It is a SPA built in react using plain CSS and some react icons and loaders. It has different functionalities, among them, a search bar to look for deals by the game's name. Also, deals can be added to the car, and when clicking on the car icon a panel with all the deals and the total price will be displayed.
- React
- HTML
- CSS

The app consists of a map where all the registered and verified users can be seen in the location that was selected by them. The app was meant to have all the henry bootcamp’s graduates connected across the world. The back-end was developed using MongoDB & Mongoose for the database, and Express. React.js for client side. Also, the site has its own admin page. A login system was implemented together with a reset password.
- MongoDB
- Mongoose
- React
- Express

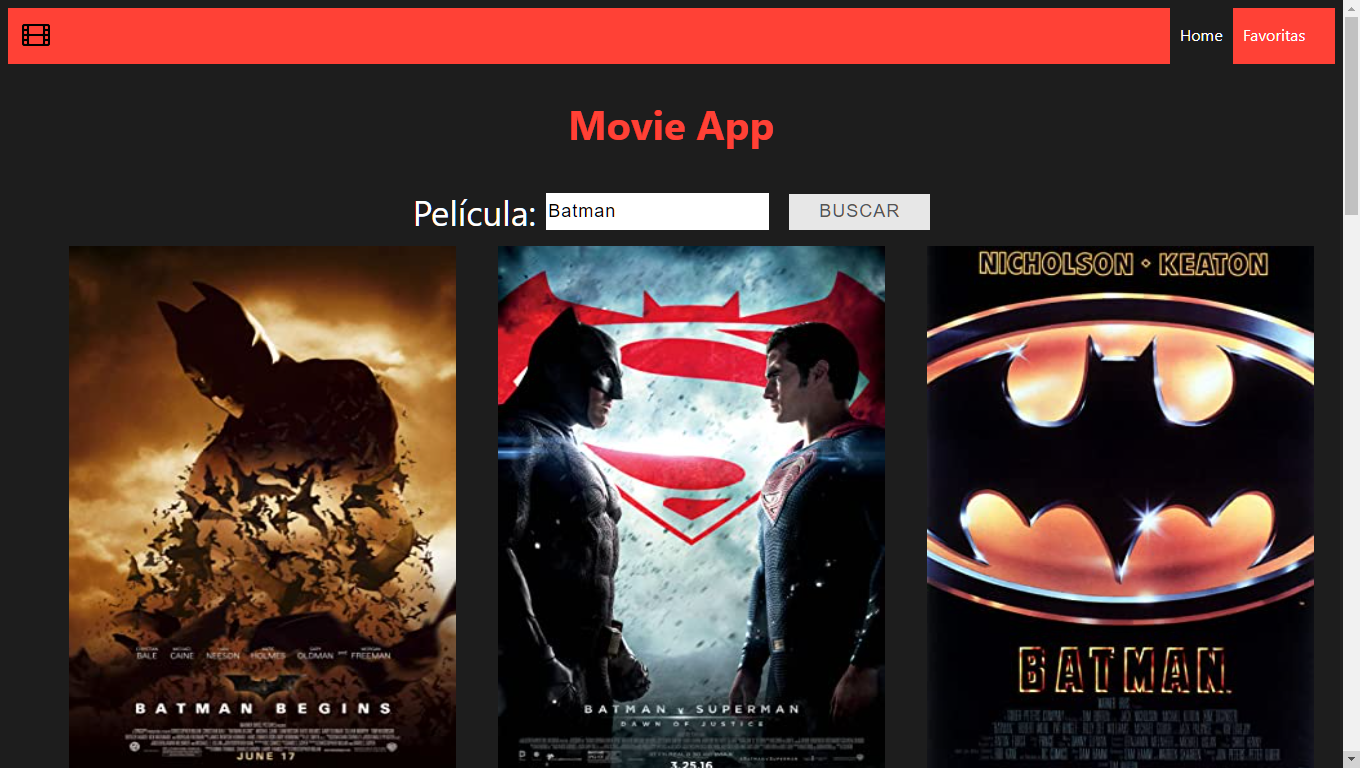
The project consists of calling an API (http://www.omdbapi.com/). The user types the movie in the search bar, after clicking the API is called and a set of movies in the main page are shown with details displayed, to see further details the user have to click over the name. Every single movie can be added to the favorite sections.
- React
- Redux
- AJAX

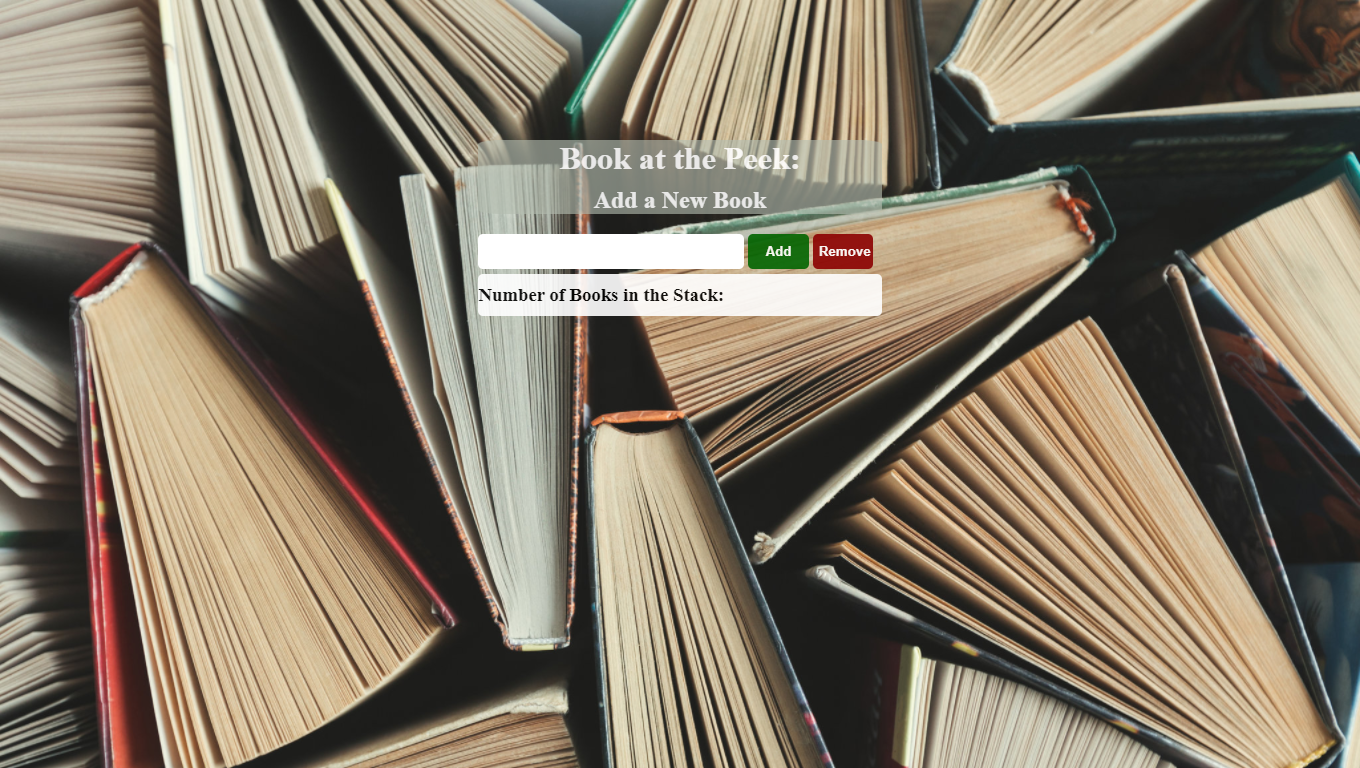
This app was built behind the idea of the data structure STACK. A stack is an abstract data type that holds an ordered, linear sequence of items. In contrast to a queue, a stack is a last in, first out (LIFO) structure. It was developed only using plain vanilla JavaScript, HTML and CSS.
- Javascript
- HTML
- CSS

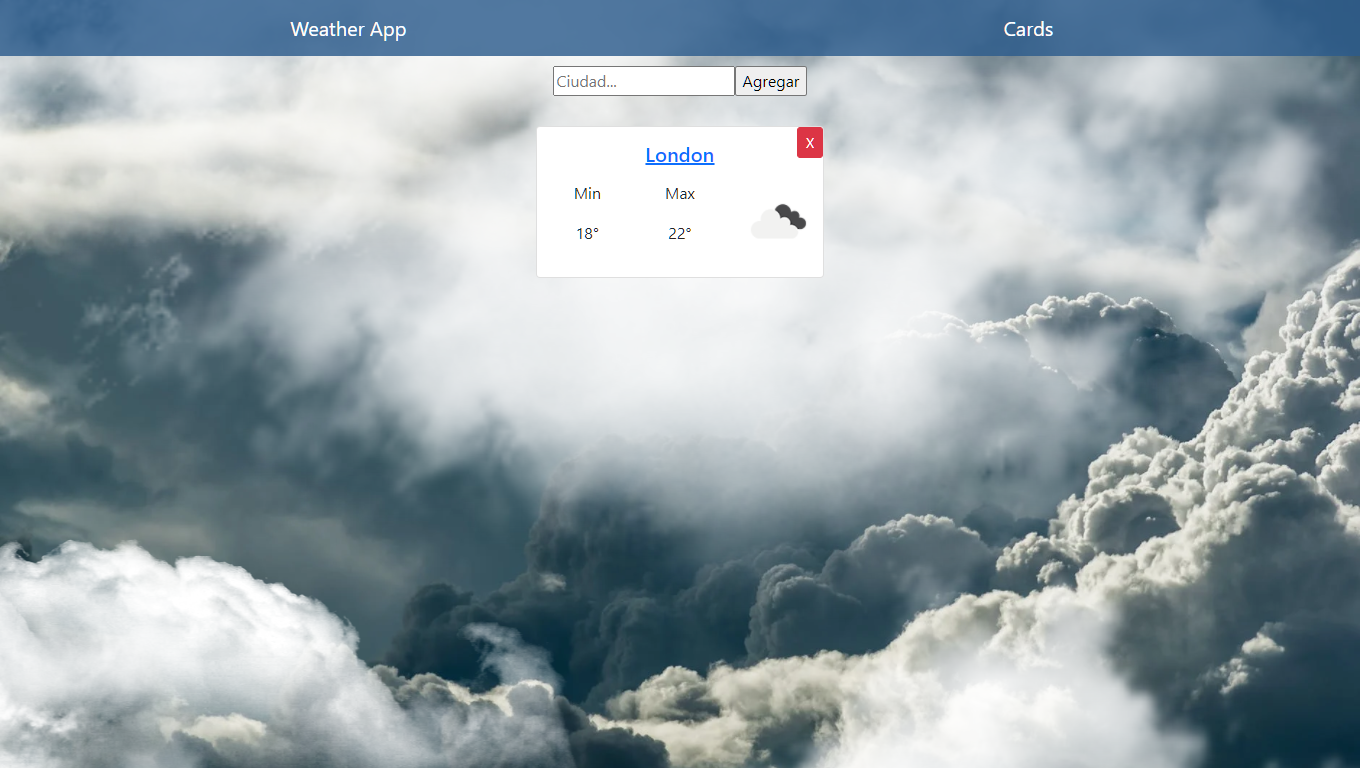
The app was developed during the bootcamp course. It was the first project built after learning React.The app consists in calling an external API that provides information about the current weather of any city in the world. The cities get accumulated in several cards in the cards section.The technologies used are React.js, JavaScript, HTML and CS
- Javascript
- HTML
- CSS
- React

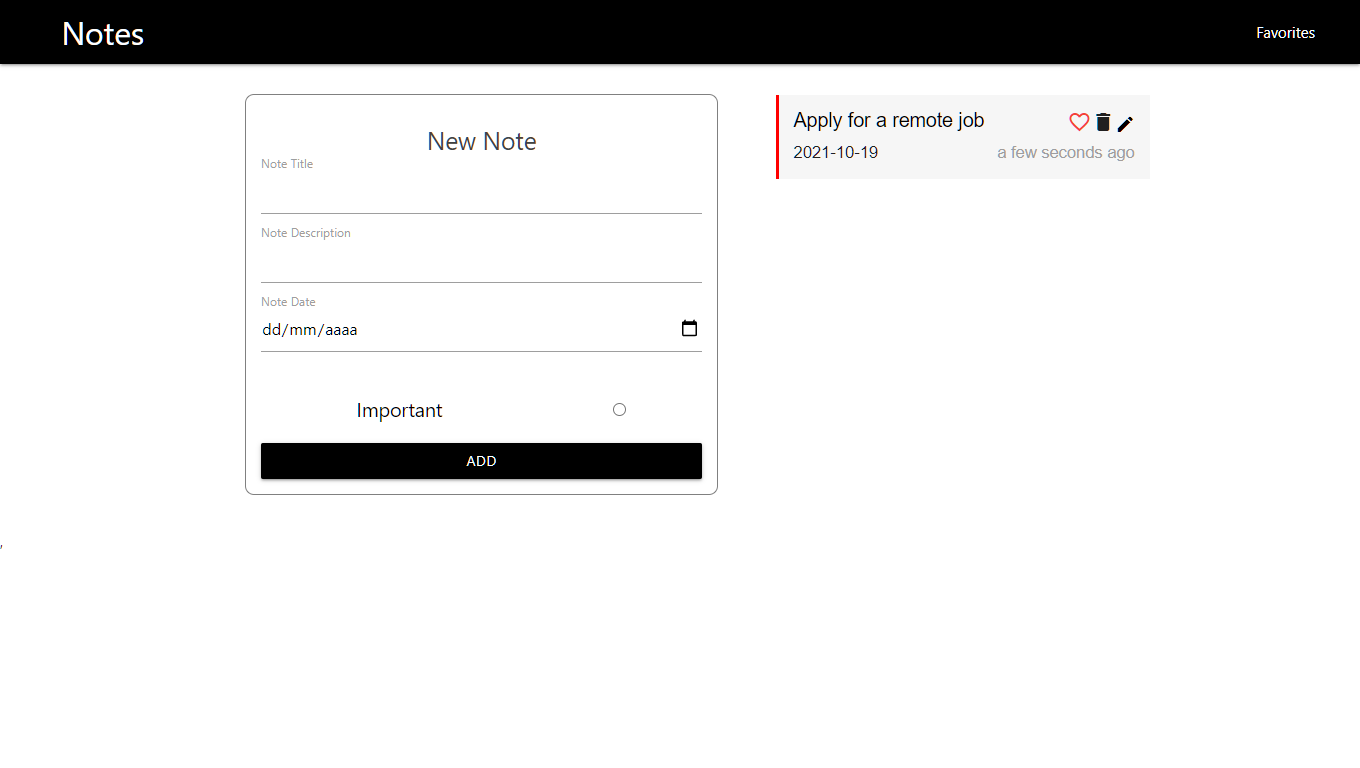
The app is a simple todo application with a database set up in Firebase. It was built meanwhile looking for my first developer job, to sharp my React/Redux skills
- Javascript
- Redux
- CSS
- React
- Firebase

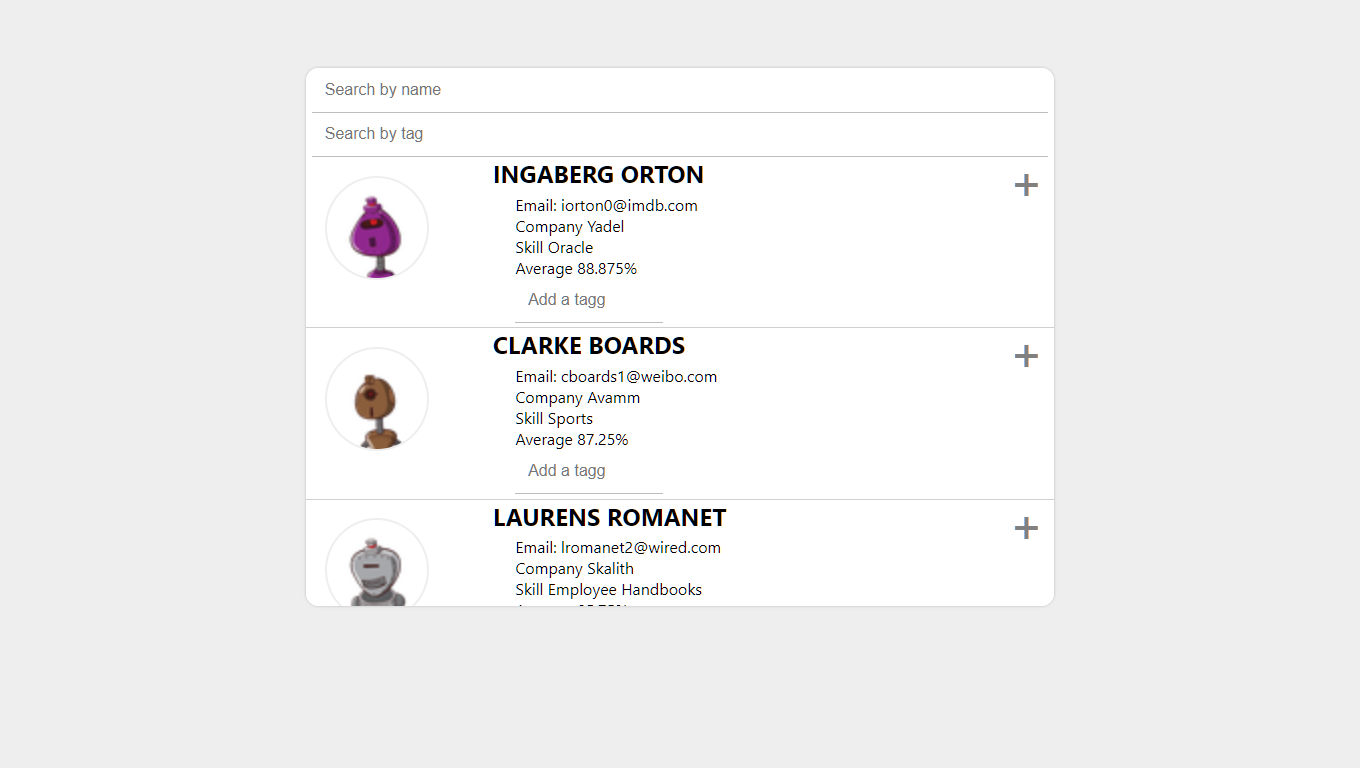
This app was created as part of a challenge sent by Hatchwats platform to assess my front-end skills. It consist in calling an API which has an array of students.The technologies used were React, Javascript, HTML and CSS.
- Javascript
- CSS
- React
- HTML

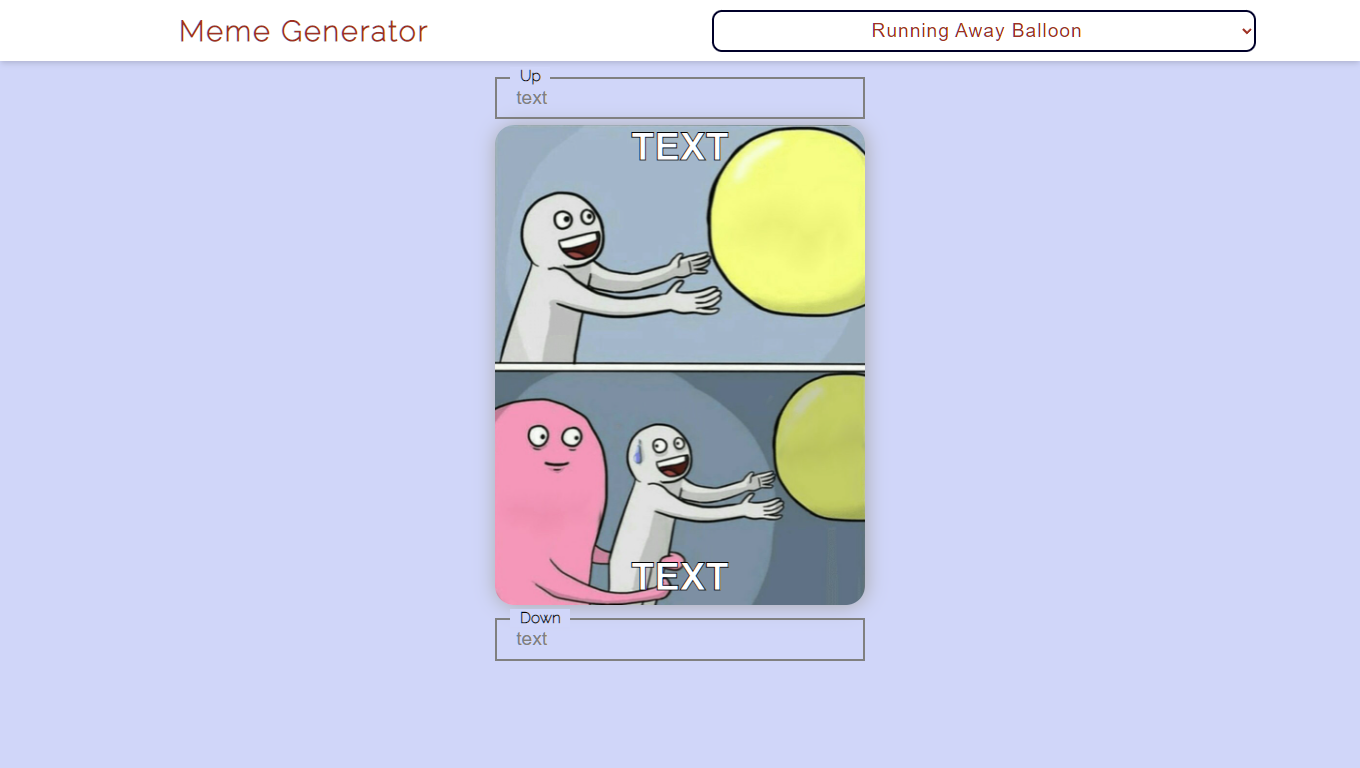
This is my first app created after learning TypeScript. It calls an API which brings a set of popular memes. You can add a title in the bottom ass well as the top, making the image an authentic meme creation.
- TypeScript
- CSS
- React
- HTML

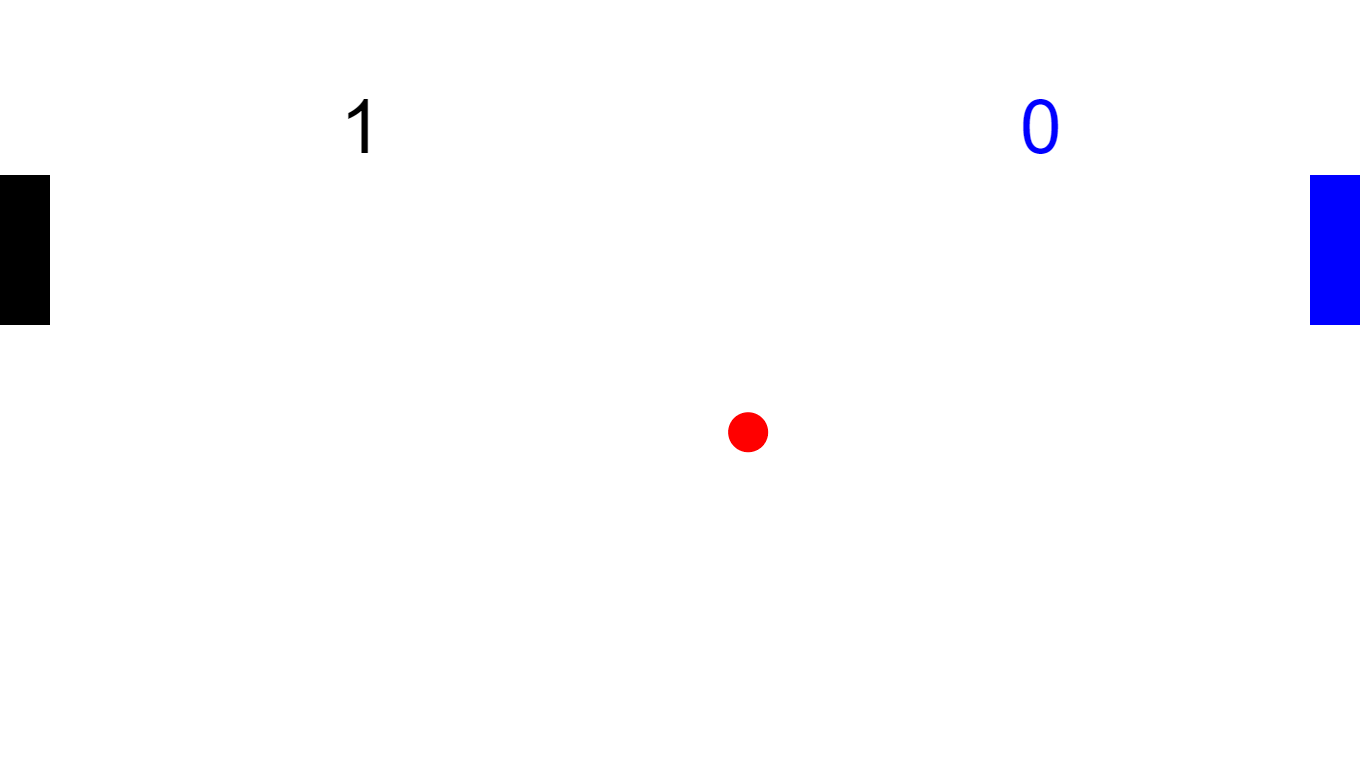
This app was created as part of a challenge given by a Gaming Company. It is the classic game Ping Pong. It is played by two person simultaneously.
- JavaScript
- CSS
- HTML

This is a landing page design and created for my first client ever. It was developed using Vainilla JavaScript, Html and Css. It is a fully responsive site adaptable to any device.
- JavaScript
- CSS
- HTML

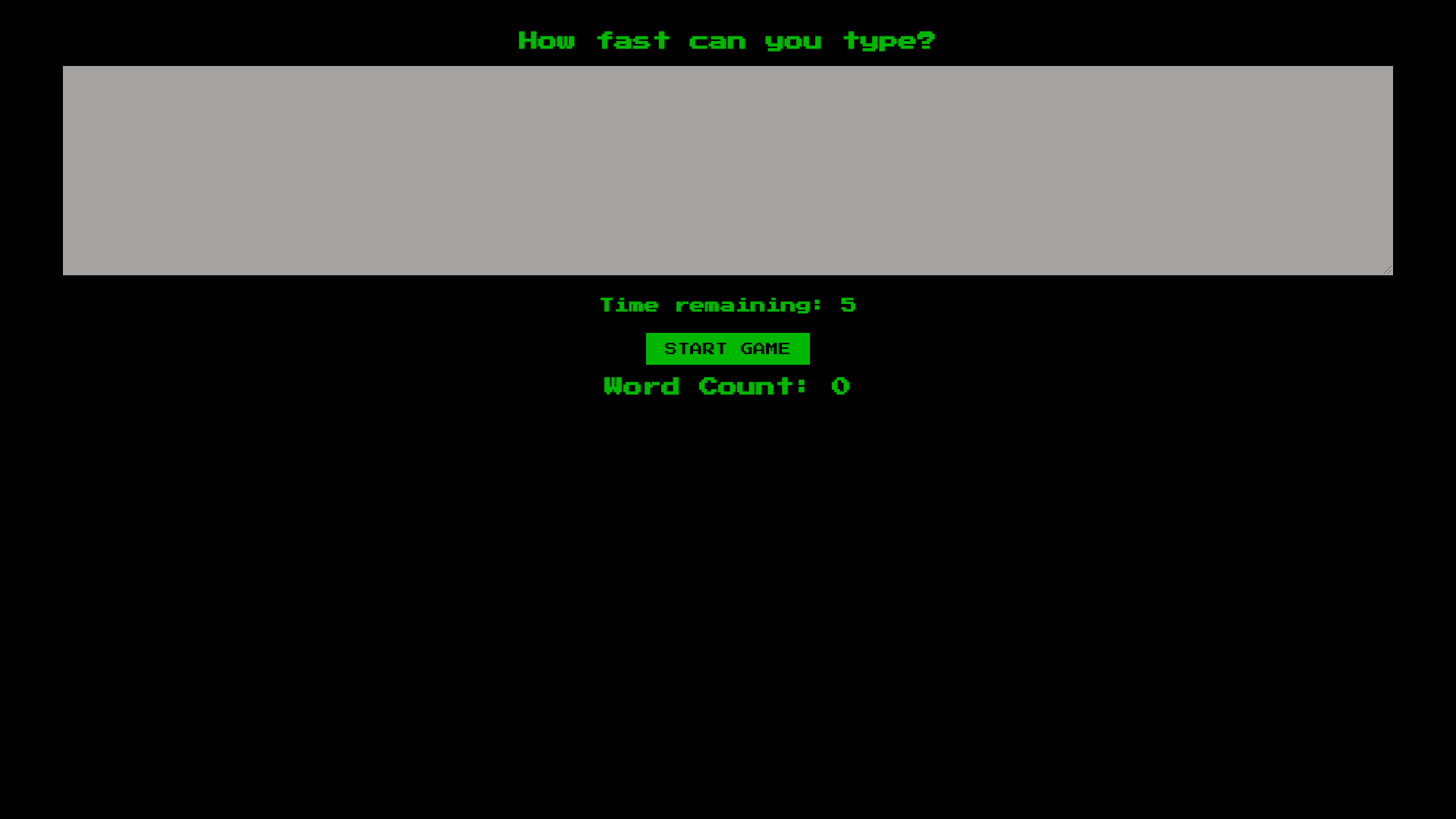
Speed Typing Game is a game in which a person can test the speed in his writing. The app was developed while improving my typescript skills.
- JavaScript
- CSS
- HTML
- React
- TypeScript
This was my first React Single Page Application. It was built by following a tutorial. It is fully responsive
- JavaScript
- CSS
- HTML
- React

This is a project built as part of the Scrimba React Bootcamp following a step-by-step tutorial to apply all the knowledge learned in the course. The project was originally constructed using only Javascript, but on this occasion, I have included TypeScript.
- JavaScript
- TypeScript
- React
Technologies
I work with a range of technologies in the web development world. From Back-end To Front-end
Front-End
Experiece with:
React.js
TypeScript
MaterialUI
Redux
Bootstrap
jQueryBack-End
Experience with:
Node.js
MySQL
Elasticsearch
AWS
Python
Sequelize
PostgreSQL
TypeScript
MongoDB
Mongoose
Express.js
About Me
I'm a fullstack developer and a lawyer. I have found my passion about coding and software in the midst of the pandemic. Currently I'm working as a Backend Developer for Mutual LDS Dating App.
03/01/2020
Started my journey into IT
06/01/2021
Enrolled in Henry Bootcamp
12/04/2021
Got my first React Developer Job at Devlights-Argentina.
01/15/2022
Started my first role as a backend developer in Mutual LDS Dating App.
Personal Achievements
10+
Open Source Projects
489+
Codewar's honor